Création de site web
8 règles pour concevoir un site web qui convertit (enfin !)
C’est quand on commence un nouveau projet de site web que l’on doit se poser les question les plus fondamentales pour construire l’outil parfait qui fascinera tellement vos visiteurs qu’ils vous contacteront sans délai. C’est ce que nous appelons la conversion. Nous allons essayez de nourrir votre reflexion pour vous aider à prendre les meilleures options.
1/ Adopter le bon état d’esprit pour concevoir son nouveau site web

Avant de commencer, il est important de mettre le client au centre de votre reflexion et de vous mettre au début en retrait. C’est ce qu’on appelle dans dans une terminologie un peu savante, effectuer sa révolution copernicienne.
Créer un site web en 2022, c’est d’abord se poser la question de ce que recherche un utilisateur comme info clefs qui lui permettront de vous choisir vous au lieu d’un autre concurrent. En d’autre terme, pour construire un site web il faut se mettre dans état second, d’empathie totale avec votre prospect : de quelles informations va-t-il avoir besoin ? Quelle expérience digitale unique pouvez-vous lui offrir ? Et quels arguments pouvez-vous lui opposer pour le convaincre de vous laisser un e-mail ou un numéro de téléphone ? Que font vos concurrents ?
C’est uniquement avec ce point de vue orienté utilisateur que vous aborderez de manière pertinente la conception d’un site web qui convertit.
Atomic Design

Albert se singularise et vous conseille vivement une approche du web modulaire : c’est ce qu’on appelle l’Atomic Design.
L’Atomic Design est une approche qui consiste à définir des modules de contenus pour votre site web que l’on pourra ré-ordonner en fonction de l’analyse du parcours de visite de vos utilisateurs et de leurs interactions.
Grâce à une approche Atomic Design on pourra rajouter, adapter, changer l’ordre des modules pour améliorer le parcours des utilisateurs sur votre site. Il faudra donc privilégier une technologie qui vous permettra une conception en modules.
Les grandes étapes de la construction de votre nouveau site web

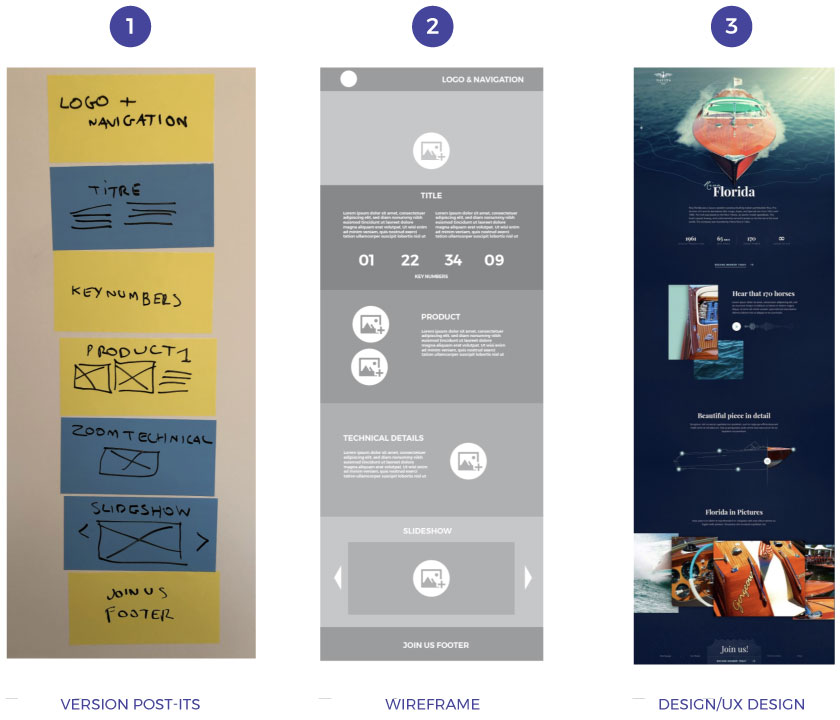
2/ Concevez votre site web d’abord avec des Post-its

Même si dans l’agence de marketing digital Albert à Genève nous sommes des geeks invétérés, nous n’avons rien trouvé de mieux que les post-its pour concevoir un site web et avoir ainsi une vision globale d’un site web. Facilement repositionnable, vous pourrez ainsi à loisir réorganiser vos blocs de contenus et visualiser la cohérence entre les pages.
3/ Passez vos esquisses en WireFrames

Pour se concentrer, sur l’organisation des grandes parties, et sur l’articulation de ceux-ci, la première étape est de construire des wireframe.
Les wireframe ou maquette fonctionnelle sont une sorte de prototype technique, d’un patron de votre site web.
Testez-le, remaniez-le, faites-le tester à des profanes corrigez-le, jusqu’à ce que vous ayez entre vos mains le gabarit technique de site web parfait.
Les wireframes vont vous permettre de poser toutes les fonctionnalités de votre site web. Cela vous permettra de choisir la plateforme et les outils les plus adaptés.
Les fonctionnalités type ecommerce, de création de profil utilisateurs, de téléchargement de média, de diffusion de vidéo ou d’audio vous permettrons de déterminer la bonne plateforme et la meilleure technologies web.
C’est pour cela qu’à ce stade, vous ne pouvez pas dire si Wix, WordPress ou Drupal sont des technologies adaptées.
4/ Passez maintenant au web design et à l’UX Design

Le design et l’ux design soit design utilisateur vont vous permettre d’habiller vos wireframes. C’est à cette étape que l’on choisira la typographie (fonts et polices de caractère), les couleurs et l’iconographie.
Des parties importantes comme le menu et le footer (pied de page) que l’on retrouvera sur toutes les pages devront faire l’objet d’une attention particulière. En effet, ces 2 modules permettront de naviguer entre toutes les pages du site.
Même si vos wireframe ont fait l’objet d’un travail conséquent, de nouvelles idées vont apparaitre lors de la phase de design et ensuite à la phase de codage. Il me fait jamais fermer la porte à de nouvelles idées et il faut à chaque étape garder un esprit ouvert.
Site Web ToolBox

Découvrez les bonnes pratiques pour construire un site web qui convertit vos visiteurs en prospects en 2025.
5/ Coder et Monter son site web

La bonne nouvelle, c’est qu’on peut maintenant très facilement coder un site web sans avoir une connaissance approfondie des technologies. On peut même avec de bons tutoriaux se passer de développeur.
Pour developer un site web, on a besoin d’un CMS soit un Content Manager System. Il en existe plusieurs, qui vous permettront de monter ou de développer votre site web dans un cadre établi avec des normes claires et des librairies de codes. Même les développeurs professionnels utilisent des CMS et des Toolbox (boites à outils) pour créer du code propre et optimisé. Cela leur évite de produire des centaines et des centaines de lignes de codes à la main. Wix comme Drupal, sont tous les deux des CMS ! Ils s’adressent juste à des cibles différentes.
Les technologies les plus simples comme Wix sont très mais utilisent énormément de codes et de librairies ce qui génèrent des temps de chargement important.
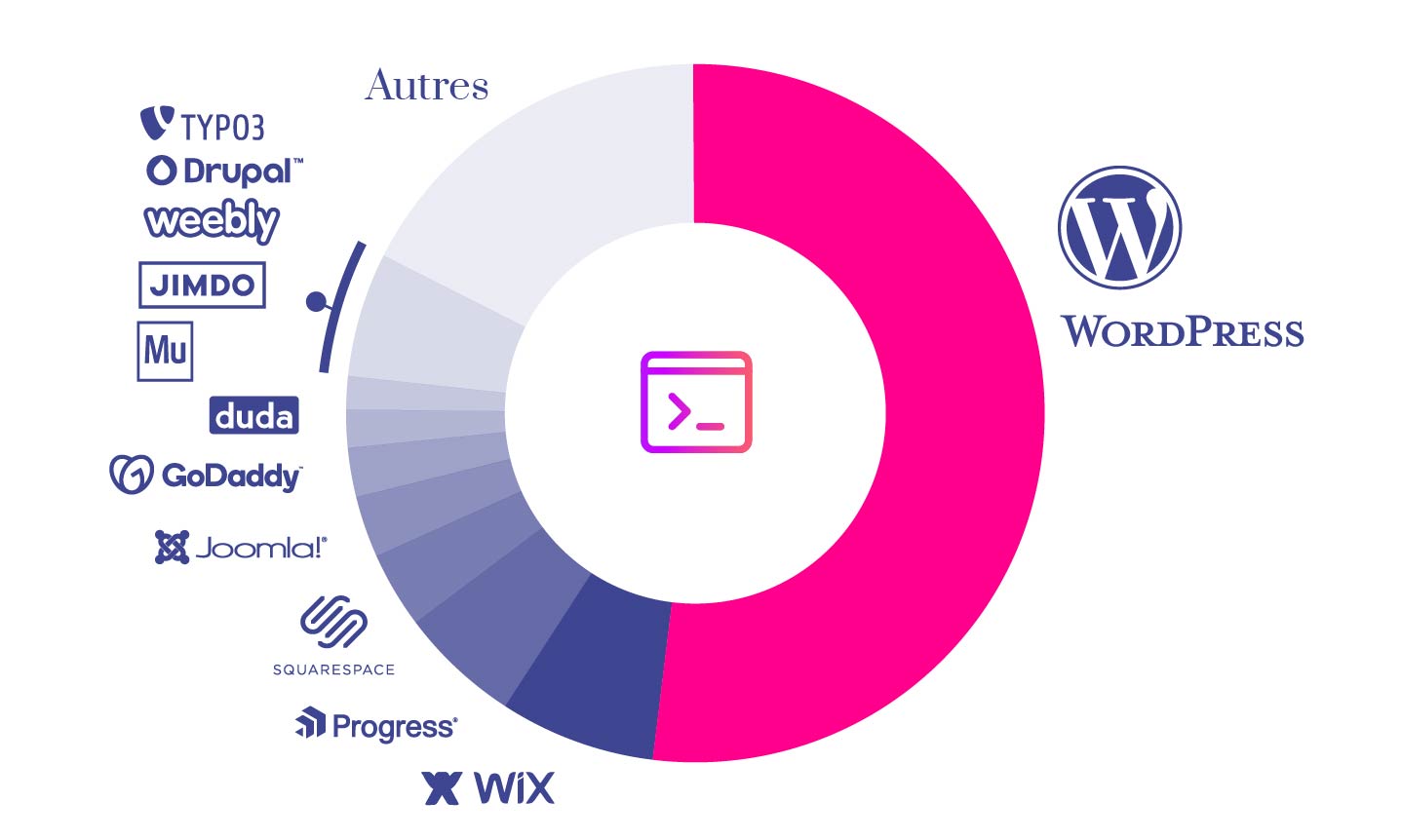
Popularité des plateforme et solutions pour monter un site web.

| Audience des sites | Tous | Top 1 M | Top 100k |
| WordPress | 51.8% | 48,0% | 2,3% |
| Wix | 7,3% | ||
| Progress Sitefinity | 5,3% | ||
| SquareSpace | 3,1% | 1,6% | |
| Joomla! | 2,1% | 2,2% | 1,0% |
| GoDaddy | 1,7% | ||
| Weebly | 1,7% | ||
| Drupal | 1,1% | 3,8% | 6,0& |
| DudaMobile | 0,8% |
Le meilleur compromis : WordPress
Il permet au développeur de s’exprimer pleinement et d’atteindre des résultats incroyables comme il permet à tout à chacun de mette à jours son site web très simplement.
Des milliers de thèmes différents existent et il y en a pour tous les goûts !
Cependant Albert n’utilise pas de thème. Il préfère utiliser des modules permettant la mise en oeuvre des principes de l’atomic design comme Divi ou Elementor.
De plus, WordPress a un excellent module de ecommerce qui s’appelle Woocommerce.
Si votre site web est principalement e-commerce, on vous conseil vivement de vous orienter vers Shopify qui propose une expérience de vente tout à fait parfaite et une gestion de votre site des plus simples.
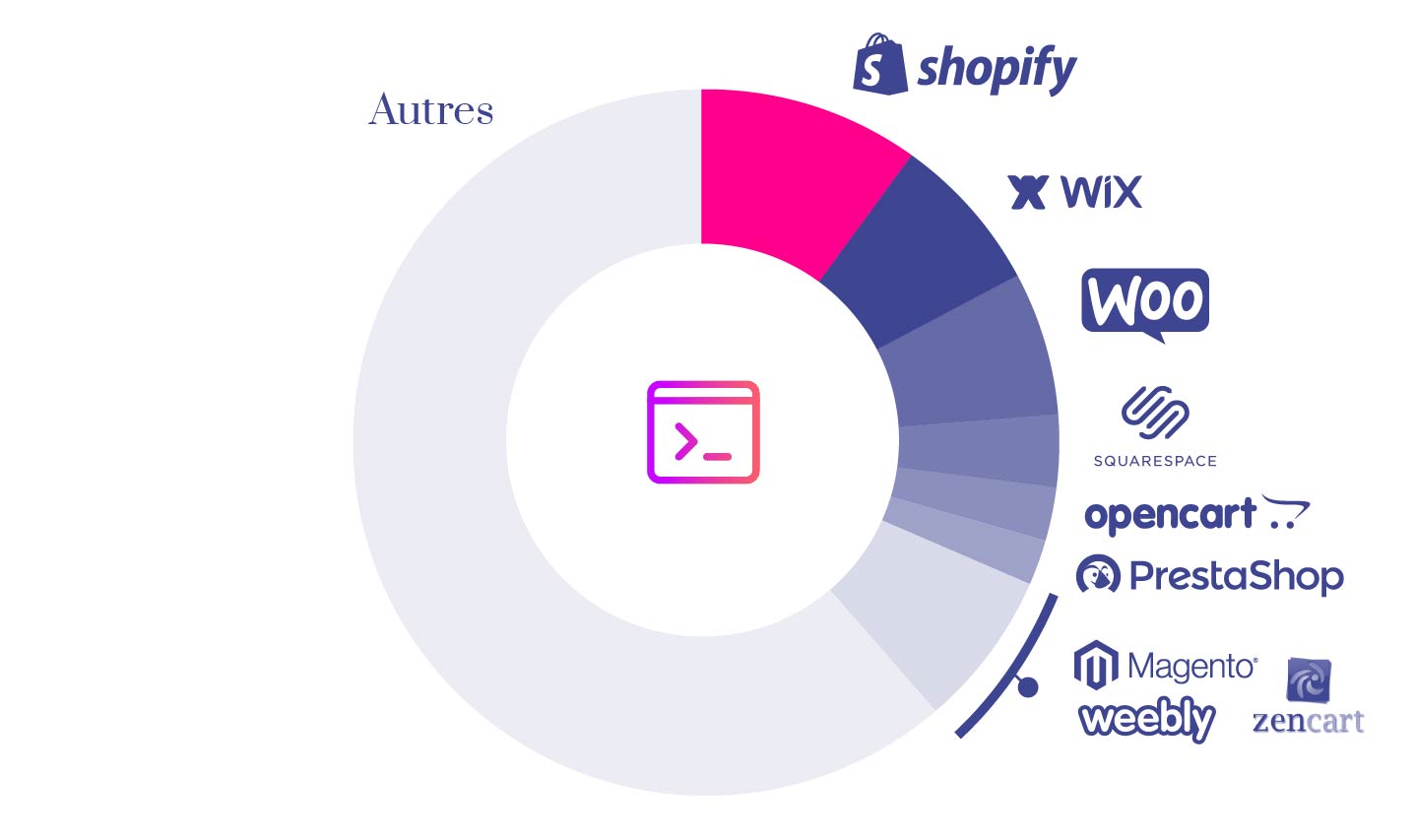
Popularité des plateforme et solutions ecommerce.

L’organisation de vos contenus de votre page SEO friendly.

Qu’importe la technologie que vous utiliserez, il vous faudra organiser votre contenu avec des règles de rédaction et d’organisation des textes.
L’URL de votre page
L’URL de votre page doit renseigner le mieux possible sur le contenu de votre page. Évitez donc les noms de page type article-20210503.html. Privilégiez des url sans accents, sans majuscule avec des tirets du 6 entre chaque mot.
L’optimisation des contenus
Il y a une chose très importante à savoir avant de commencer à monter vos pages, surtout si vous utilisez des solutions comme Wix.
Important , H1, h2, h3 etc…
ne sont pas des styles typographiques !
H1 est une balise qui sera scanné pr les robots et qui les informera du titre de la page. Les balises h2 et h3 aident à renseigner les moteurs de recherche sur l’organisation de la page.
H1 Titre principal de votre page
– H2 Sous-titre
— h3 Sous-sous-titre
— h3 Sous-sous-titre
– H2 Sous-titre
etc
En terme de rédaction, pensez à mettre les mots-clefs principaux de vos pages dans les balises de titre pour aider les moteurs de recherche a bien référencer vos pages.
Les images
Parce que vous avez fait votre révolution copernicienne et parce que vous avez pris conscience des enjeux du référencement naturel SEO, il va vous falloir nommer vos images et renseigner la balise de description d’image nommé Alt.
Pour nommer vos images évitez donc les noms type cover_article_blog_1.jpg. Comme pour les url de page, décrivez vos images avec une phrase courte sans accent, sans signes de ponctuations en utilisant le tiret du 6 pour séparer chaque mot.
Importance des actions en SEO
- Backlinks | 50% 70%
- Contenus | 25% 30%
- Maillage interne | 15% 20%
- Technique | 5% 12%
- UX Design | 5% 12%
Vous avez un projet de site web ?
Parce qu'on ne peut optimiser ce qu'on ne mesure pas, passez votre écosystème digital global au travers de notre Digital Crash Test pour hiérarchiser vos actions marketing.
Outils Albert gratuits pour bien commencer
Site Web
ToolBox
Social Ads
RoadMap
Google Ads
Simulator
Les experts Albert ont aussi travaillé pour
Les experts Albert ont travaillé pour
Mais ce n’est pas le plus important, le plus important c’est ce qu’Albert peut faire pour vous aujourd’hui, pour vous permettre de grandir.